How to change VSCode theme?
Changing the theme in Visual Studio Code (VSCode) is a straightforward process. You can choose from a wide variety of themes available in the VSCode Marketplace. Here's a step-by-step tutorial on how to change your VSCode theme:
1. Open Visual Studio Code:Launch VSCode by clicking on its icon or using your preferred method to start the application.
2. Access the Extensions Marketplace:Click on the "Extensions" icon in the left sidebar, or press Ctrl+Shift+X (Windows/Linux) or Cmd+Shift+X (macOS) to open the Extensions view.
3. Search for Themes:In the Extensions view, you can search for themes by typing "themes" in the search bar. You will see a list of available themes.
4. Browse Themes:Scroll through the list of themes to explore the available options. You can also use the "Sort by" dropdown menu to filter themes by different criteria such as "Installs" or "Rating" to find popular or highly rated themes.
5. Install a Theme:When you find a theme you like, click the "Install" button next to it. Visual Studio Code will download and install the theme.
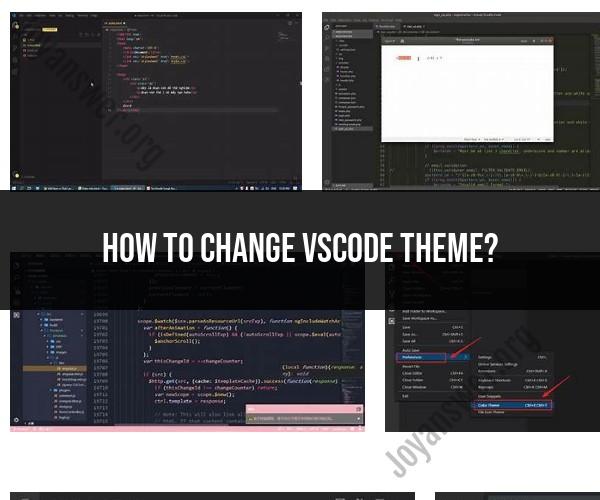
6. Activate the Theme:After installation, you need to activate the newly installed theme. Click the gear icon ⚙️ in the lower-right corner of the VSCode window and select "Color Theme."
7. Choose Your Theme:In the "Color Theme" menu, you'll see a list of installed themes. Click on the theme you want to use, and VSCode will immediately apply the selected theme to your editor.
8. Customize Theme (Optional):Many themes come with customization options. To access theme settings, click the gear icon ⚙️ in the lower-right corner and select "Settings." You can customize colors, fonts, and other aspects of the theme to match your preferences.
9. Save Your Settings (Optional):If you've made customizations to your theme, make sure to save your settings by clicking the "File" menu and selecting "Preferences" > "Settings." This will open the settings.json file, where you can review and save your changes.
That's it! You've successfully changed your Visual Studio Code theme. You can switch between themes at any time by following the same steps and selecting a different theme in the "Color Theme" menu.
Keep in mind that themes can significantly impact your coding experience, so feel free to explore different themes until you find one that suits your workflow and personal style.