What are WPF textboxes?
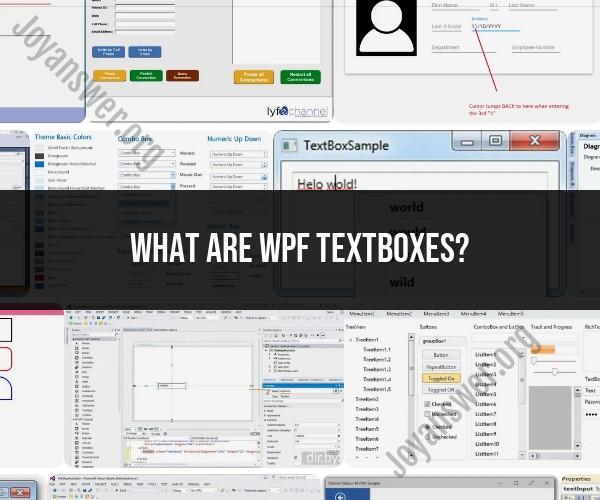
Windows Presentation Foundation (WPF) textboxes are commonly used in software applications to allow users to input and manipulate text. They offer various functionalities for text entry, formatting, and interaction. Here's an overview of the key functionalities and features of WPF textboxes:
1. Text Entry:
- WPF textboxes are primarily used for entering and editing text. Users can click inside the textbox and start typing to input text.
2. Editing and Navigation:
- Users can navigate within the textbox using arrow keys, home, end, and other navigation keys.
- You can enable or disable text editing using the
IsReadOnlyproperty.
3. Placeholder Text:
- You can provide placeholder or hint text using the
PlaceholderTextproperty. This text appears when the textbox is empty and provides guidance to users.
4. Formatting:
- WPF textboxes allow basic text formatting, such as bold, italic, underline, font size, and font color.
- Rich Text Format (RTF) can be used to enable more advanced text formatting features.
5. Text Selection:
- Users can select portions of text within the textbox for editing, copying, or deleting.
6. Clipboard Support:
- Textboxes support copying and pasting text to and from the clipboard.
7. Events and Event Handling:
- WPF textboxes provide various events like
TextChanged,PreviewKeyDown,PreviewTextInput, etc., which allow you to respond to user input or text changes.
8. Validation:
- You can implement validation to ensure that user-entered text meets certain criteria (e.g., length, format) using validation events and mechanisms.
9. Multiline Text:
- Textboxes can be set to allow multiline text input using the
AcceptsReturnproperty.
10. Auto-Sizing:- Textboxes can automatically adjust their height based on the amount of text, thanks to the Height property set to Auto.
11. Watermark or Placeholder:- The Watermark property can be used to display a hint or placeholder text within the textbox.
12. Password Mode:- WPF textboxes can be set to password mode, where entered characters are displayed as asterisks or dots.
13. Input Masks:- You can use input masks to control the format of the text entered by the user (e.g., phone numbers, dates).
14. Styling and Templates:- You can customize the appearance of textboxes using styles, templates, and control templates.
15. Auto-Scrolling:- In multiline textboxes, the text can automatically scroll as the user types, ensuring that the cursor stays in view.
WPF textboxes provide a wide range of functionalities for handling text input and interaction in your application's user interface. As you work with WPF, you can explore these features and customize them according to your application's requirements.