What does jQuery UI do?
jQuery UI (User Interface) is a collection of user interface interactions, effects, widgets, and themes built on top of the jQuery library. It's designed to simplify the process of creating interactive and visually appealing web interfaces.
Features of jQuery UI:
User Interface Interactions:
- jQuery UI provides a set of interactions such as dragging, dropping, resizing, sorting, selecting, and more. These interactions enhance user experience by making web elements more dynamic and responsive.
Widgets:
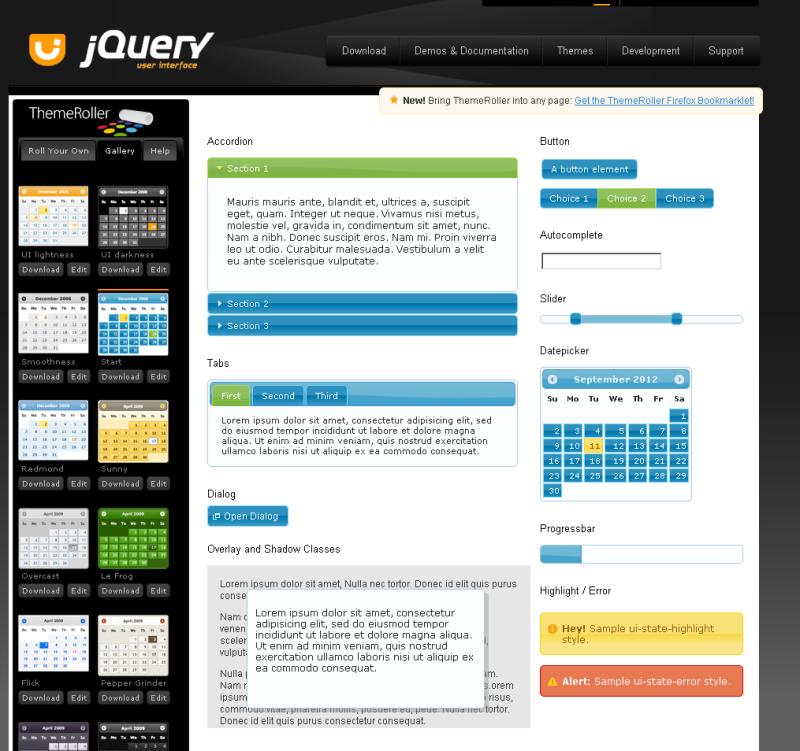
- It offers a variety of pre-built UI widgets like accordions, date pickers, dialogs, sliders, progress bars, tabs, tooltips, and autocomplete fields. These widgets can be easily implemented and customized, saving time in development.
Effects and Animations:
- jQuery UI includes a range of visual effects and animations. It allows developers to incorporate transitions, fades, slides, and other effects into their web applications to create engaging user experiences.
Theming and Customization:
- The framework provides a theming infrastructure that enables the customization of the visual appearance of UI elements. Developers can create custom themes or use pre-designed themes to style their interfaces.
Functions and Usage:
Ease of Use: jQuery UI simplifies the implementation of complex UI components by providing ready-to-use, cross-browser-compatible components.
Extensibility: It allows developers to extend existing UI elements or create custom widgets and interactions tailored to specific project requirements.
Accessibility: jQuery UI emphasizes accessibility standards, making it easier to create interfaces that are usable by a wider range of users, including those with disabilities.
Compatibility: It works seamlessly with jQuery, allowing developers to combine the power of jQuery's DOM manipulation with UI components for enhanced user interfaces.
Overall, jQuery UI aims to streamline the process of building web interfaces by offering a collection of robust, customizable, and easy-to-use components, interactions, and effects that enhance the user experience across different web applications and devices. However, it's worth noting that with advancements in web technologies and the introduction of modern frameworks, some developers may opt for more specialized libraries or native web APIs for UI development.
1. Features and Functionalities of jQuery UI
jQuery UI is a library that provides a set of user interface (UI) widgets and interactions that make it easy to create rich and interactive web pages. It is built on top of the jQuery JavaScript library, and it provides a wide range of features and functionalities, including:
Draggable and droppable elements: jQuery UI allows you to make elements on a web page draggable and droppable, so that users can move them around and drop them into different locations.
Resizable elements: jQuery UI allows you to make elements on a web page resizable, so that users can change their size by dragging and dropping the edges.
Selectable elements: jQuery UI allows you to make elements on a web page selectable, so that users can select multiple elements at once.
Sortable elements: jQuery UI allows you to make elements on a web page sortable, so that users can rearrange them by dragging and dropping them into different positions.
Autocomplete: jQuery UI provides an autocomplete widget that allows users to quickly and easily find what they are looking for by entering a few characters.
Date picker: jQuery UI provides a date picker widget that allows users to select a date from a calendar.
Dialog: jQuery UI provides a dialog widget that allows you to display modal dialog boxes on a web page.
Menu: jQuery UI provides a menu widget that allows you to create menus with submenus.
Progress bar: jQuery UI provides a progress bar widget that allows you to track the progress of a task.
Tabs: jQuery UI provides a tabs widget that allows you to divide a web page into multiple tabs.
2. Enhancements in Web Development and User Interface Design with jQuery UI
jQuery UI can enhance web development and user interface design in several ways, including:
Reduced development time: jQuery UI provides a wide range of pre-built UI widgets and interactions, which can save you a lot of time and effort when developing web applications.
Improved user experience: jQuery UI widgets are designed to be easy to use and intuitive, which can improve the user experience of your web applications.
Increased accessibility: jQuery UI widgets are built to be accessible to users with disabilities.
Cross-browser compatibility: jQuery UI widgets are compatible with all major web browsers.
3. Commonly Used Components or Widgets in jQuery UI
Some of the most commonly used components or widgets in jQuery UI include:
Accordion: An accordion widget allows you to display a series of panels, one at a time.
Button: A button widget allows you to create a button that users can click to trigger an action.
Datepicker: A datepicker widget allows users to select a date from a calendar.
Dialog: A dialog widget allows you to display a modal dialog box on a web page.
Menu: A menu widget allows you to create menus with submenus.
ProgressBar: A progressbar widget allows you to track the progress of a task.
Slider: A slider widget allows users to select a value from a range of values.
Tabs: A tabs widget allows you to divide a web page into multiple tabs.
Toolbar: A toolbar widget allows you to create a toolbar with buttons, menus, and other widgets.
Treeview: A treeview widget allows you to display a hierarchical tree of data.